Read it easy v0.6.3 was released. Following class folding in v0.6.1, HTML parent element detection as a new feature has been available.
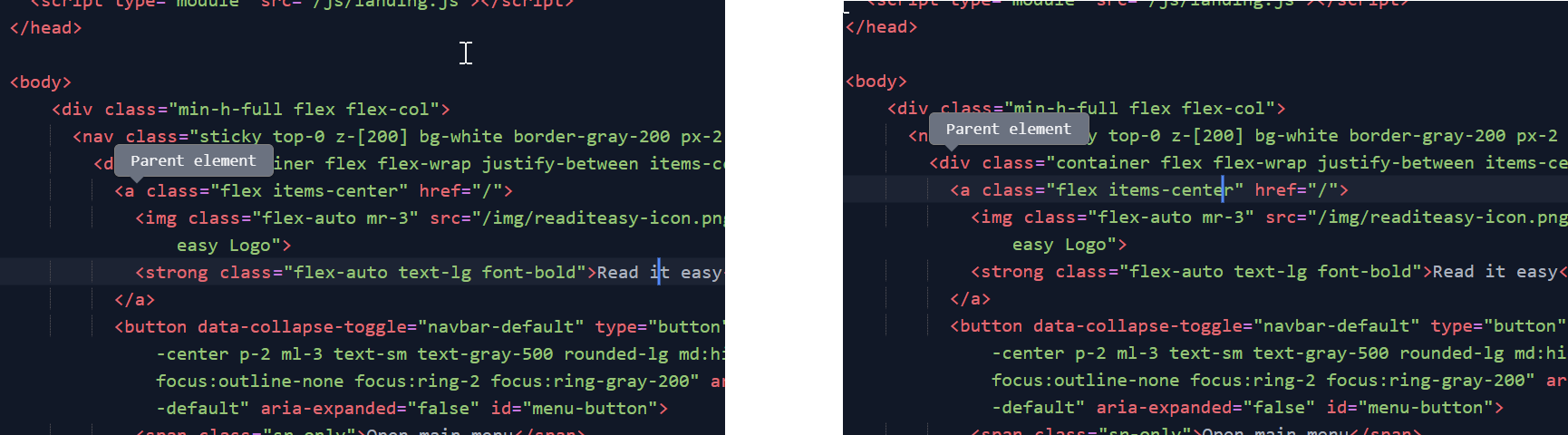
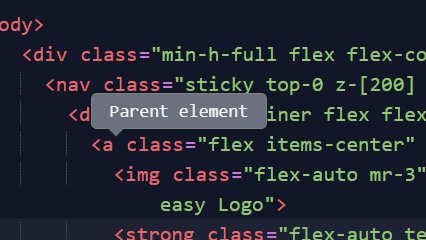
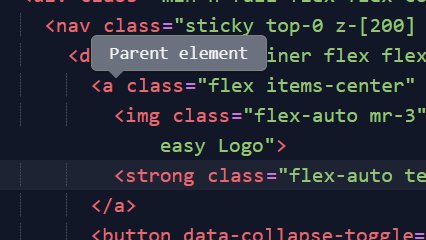
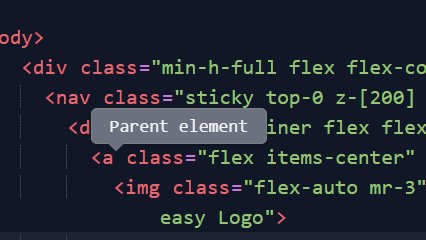
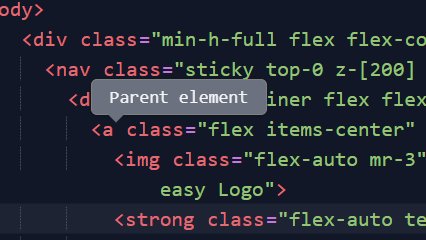
HTML parent element detection can detect a parent element and show a tooltip to indicate it if you put a cursor on its child element. The tooltip sticks to the parent element when scrolling.
HTML parent element detection can help you understand HTML tree structure. In order to understand a tree data structure, the relationship between a parent and its children is an entry point. If you want to know the ancestor node or element, you can put a cursor on a node or element and find the parent. And repeat it until you reach the ancestor. HTML parent element detection needs just a few clicks.

The tooltip works well as a landmark. The cursor and the tooltip on the code of HTML help you find other elements like a grandparent or the parent's siblings. Because the tooltip is visible, you don't have to memorize the parent element and its position. As a result, HTML parent element detection can reduce your cognitive load when reading HTML.

HTML parent element detection supports you visually to understand HTML code. All you have to do is just click and put a cursor on a node or element in HTML.