A new feature has been released!
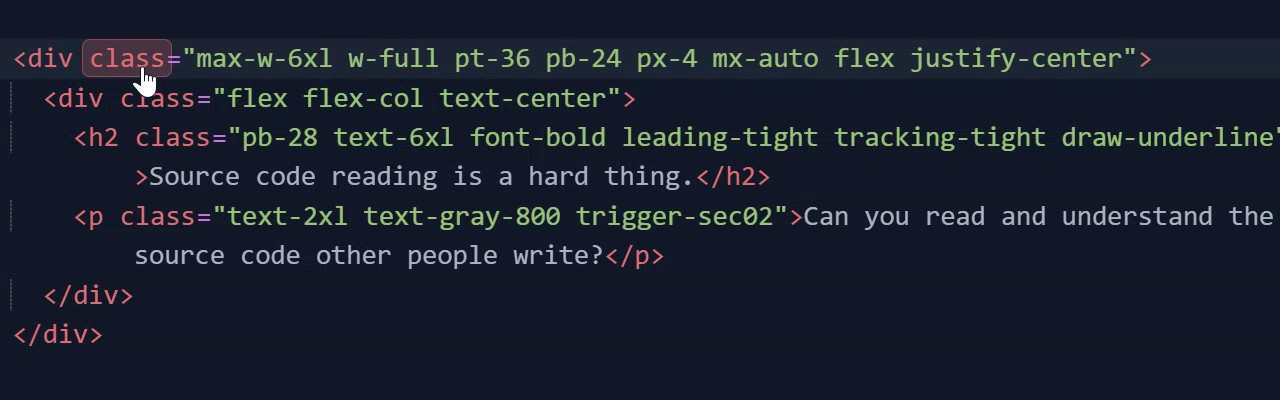
Class folding can fold the class attribute in HTML. This function solves the problem that CSS frameworks like Tailwind CSS make a mess in the class attribute. And it can make it easy to understand the HTML tree structure or the relationship between nested elements.
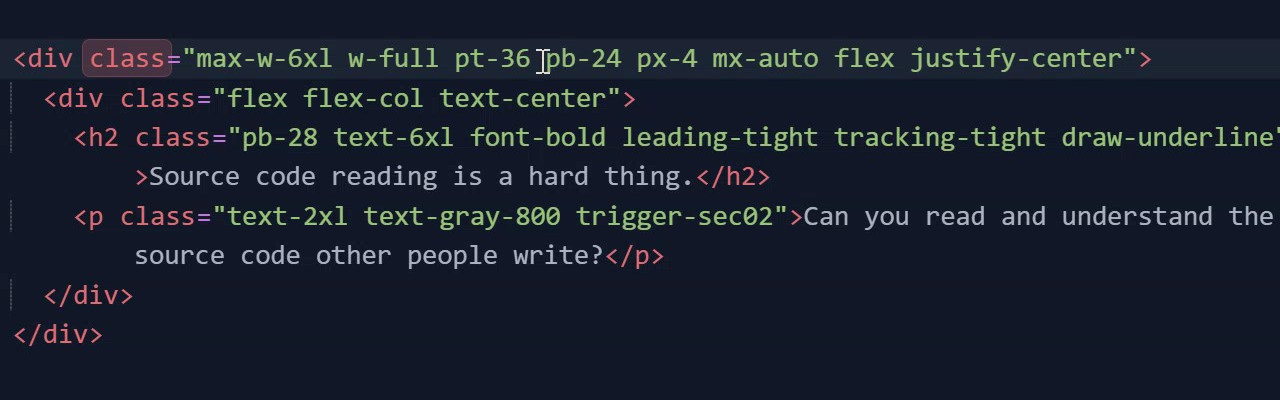
Class folding has an intuitive and modest UI. You can see a button for class folding when you hover over a class attribute or its values.


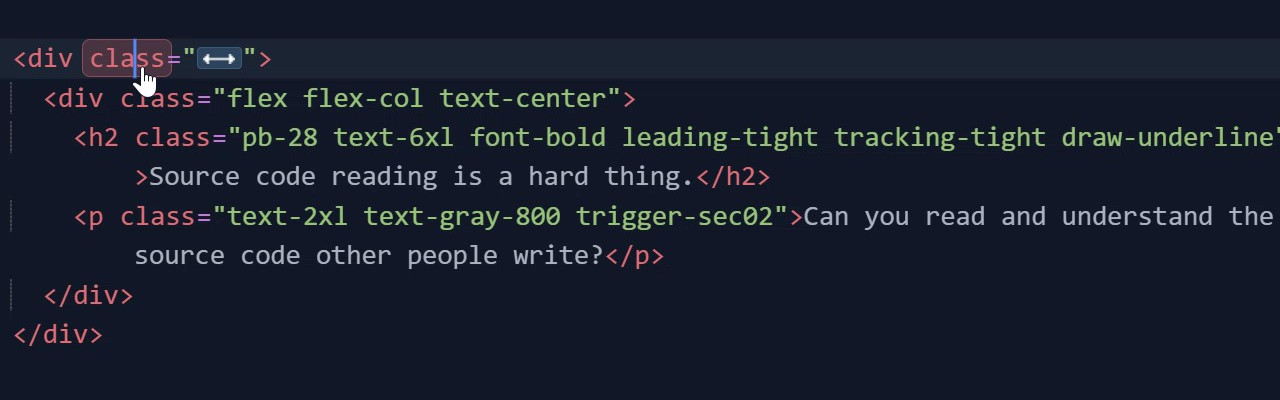
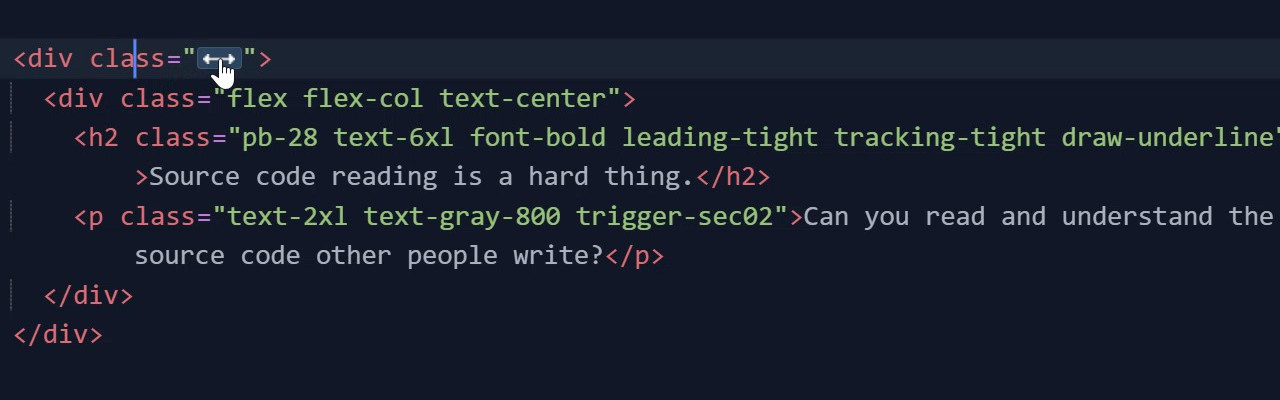
Each "class" button can fold only its values. Clicking the button, the values of the class attribute are folded and replaced with an arrow button.

To unfold the collapsed values, you can click "class" again or click the arrow button on the right side of "class."

Class folding also works in JSX, XML, and other HTML-like languages.
Read it easy will support the new features to fold the style attribute in HTML and the className attribute in React.