Code editors and IDEs use coding fonts by default. Visual Studio Code sets the default font to Consolas for Windows, Menlo for macOS, or Droid Sans Mono for Linux. Arial or Helvetica, the other type of font, is not used when programming. Why? Take a look at fonts for programming.
A coding font is a monospaced font #
A coding font is generally classified as a monospaced font. A structural feature of a monospaced font is that every character has the same width even if it's a letter, a number, or a special character. On the contrary, a font in which the letters and spacings have different widths is called a proportional font. Arial or Helvetica is a proportional font.
A monospaced font has some advantages due to its structural feature.
- Easy to distinguish characters in the horizontal
- Easy to recognize an alignment in the vertical
- Easy to perceive the length of spaces or tabs
These advantages help us not only write code but also read code.
Monospaced font vs Proportional font in code #
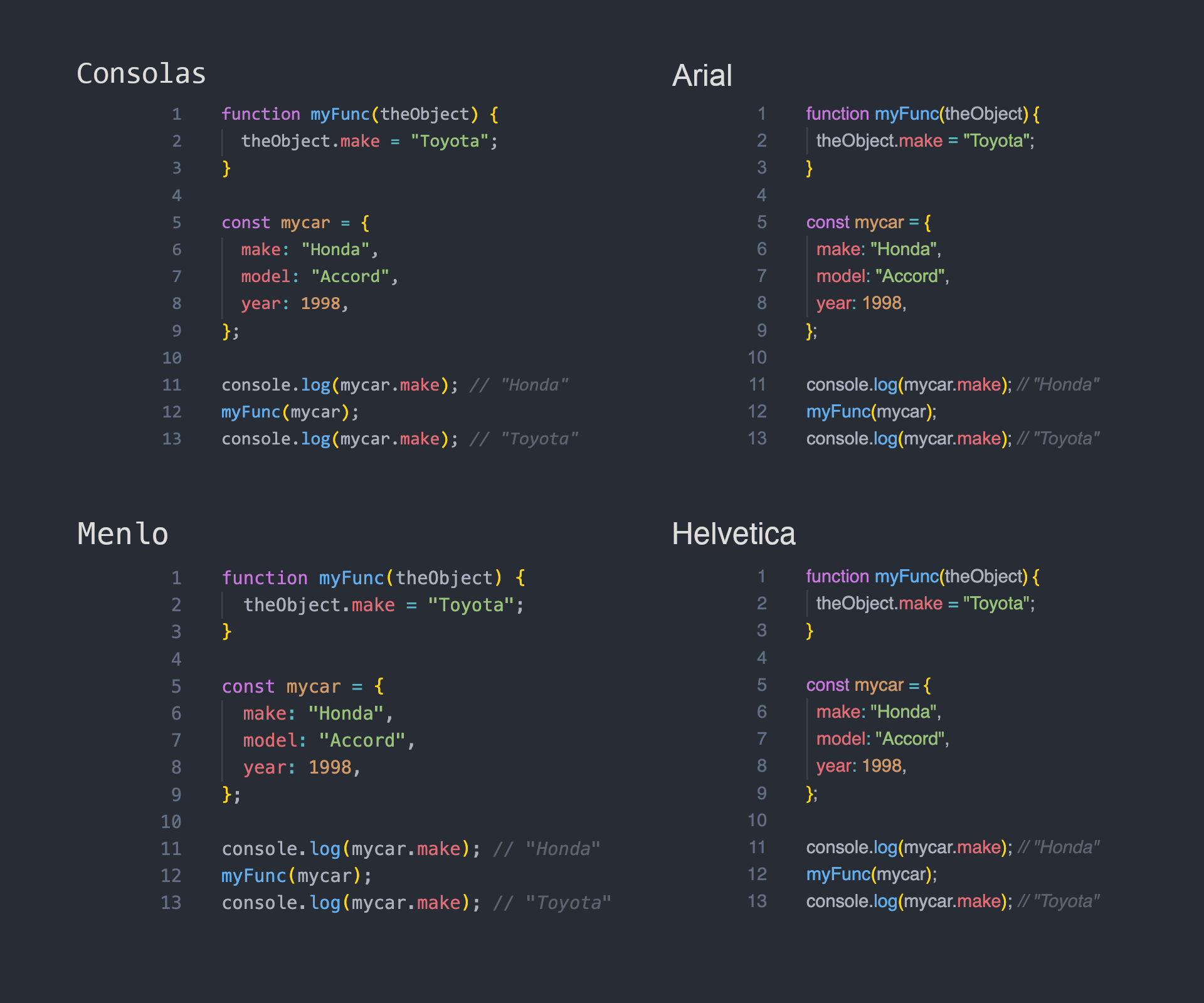
What is actually the difference between a monospaced font and a proportional font? The picture below shows the same code with the four fonts. On the left side, it shows the code using the default coding fonts of Visual Studio Code. "Consolas" is for Windows and "Menlo" is for macOS. The right side of the picture displays the code using a proportional font. Both Arial and Helvetica are popular proportional fonts. What is your impression? Which font makes you feel better?

First, you may feel the codes displayed with Arial and Helvetica are narrow. This impression is due to the difference in the width of a single character between a monospaced font and a proportional font. If you're used to seeing coding fonts, you may feel it's not easy to read the code displayed with Arial or Helvetica.
Second, you may notice special characters in Arial and Helvetica are too close to other characters. They don't have a margin. They don't stand out. In text, if special characters like ., (, and : are deleted from a sentence, you often understand the meaning or the context of the sentence. In code, every special character plays an important role. If it is deleted, the meaning of the code changes. If special characters didn't stand out in the code, you could misunderstand the code.
A coding font reduces the disadvantages of a proportional font #
The impression of a proportional font is different from a coding font in the code. How does a coding font work on us when reading source code? Before getting to the point, let's see how we read the source code step by step.
When we read line 2 theObject.make = "Toyota"; in the sample code of the picture above, we see the variable theObject is connected to make via .. make can be a property or an instance method of theObject at the time. Then, we find = next to make. This information fixes the role of make as a property. The string "Toyota" follows =, so the string is assigned to the property theObject.make by =. ; explicitly shows the end of this statement. These steps are how we read theObject.make = "Toyota";.
If Arial or Helvetica displays the code, some disadvantages are found.
Oof the variabletheObjectis larger than other letters. The difference in size gets us wrong as iftheObjectwas composed of two variablestheandObject..betweentheObjectandmakeis hidden. Missing.prevents us from beginning to infer what rolemakeplays.- The margins of both sides of
=are small. The small margins give us the impression that the role of=is obscure.
This example theObject.make = "Toyota"; is simple and easy to understand. We don't get any trouble with a proportional font regardless of these disadvantages. But a proportional font possibly bothers us to read code in other cases.
From a different viewpoint, a coding font can reduce these disadvantages because its structural feature enhances the readability of the code. Take a look at the code displayed with Consolas and Menlo again. O of the variable theObject is the same width as other letters. . between theObject and make is not hidden. The margins of both sides of = are good enough. This readability is the reason why code editors and IDEs use coding fonts by default.
Wrap up #
A font for programming is called a coding font. A coding font is generally classified as a monospaced font. A monospaced font has a feature that a single character is the same width. This feature reduces some disadvantages of a proportional font and help us read source code comfortably.