Editor class #
Editor was the largest class in terms of number of lines (3,041 lines). No doubt that Editor was a core class of Ace. It was also a starting point for developers according to the sample code below in the official site.
<script>
var editor = ace.edit("editor");
editor.setTheme("ace/theme/monokai");
editor.session.setMode("ace/mode/javascript");
</script>Our investigation had already found that Document directly inserted or removed strings and EditSession preprocessed the inserted or removed text to display properly. What did Editor play a role of in Edit function?
There were five test files including the word "editor" and one "editor.js" file in the source code. As we didn't know which test file to read first, we read editor.js ahead. Because Editor had a huge size of code over 3k lines, we read it with the technique that assembled some methods into a function.
After reading and scrolling it quickly from top to bottom, we found some main functions below.
- Adjust a font size
- Highlight a bracket or a tag
- Copy, cut and paste
- Input text
- Auto indentation
- Overwrite
- Adjust scroll speed
- etc...
Though these functions were very diverse, they were basic functions of a text editor we knew. So, Editor was considered a class for UI/UX. Of course, the role of Editor was not limited in this comprehension because of its diversity. It was good enough to understand an outline of Editor class.
VirtualRenderer class #
Finally, the last class VirtualRenderer here. VirtualRenderer was inferred from the class name to be a class which created HTML or DOM before rendering on a browser.
As we read virtual_renderer.js using the assembling and naming technique, VirtualRenderer had the functions below.
- Adjust a limit of wrap
- Animated scroll
- ShowInvisible
- Display indent guides
- Update breakpoints
- Add/remove tokens
- etc...
It seemed difficult to imagine what many of the functions worked for. There were few functions related to HTML or DOM against our inference. VirtualRenderer didn't simply transform processed data by Document, EditSession and Editor to DOM.
But, VirtualRenderer should deal with the process about rendering. How did VirtualRenderer manipulate the processed data in order to render text?
setUp: function() {
if (editor)
editor.destroy();
var el = document.createElement("div");
el.style.left = "20px";
el.style.top = "30px";
el.style.width = "300px";
el.style.height = "100px";
document.body.appendChild(el);
var renderer = new VirtualRenderer(el);
editor = new Editor(renderer);
editor.on("destroy", function() {
document.body.removeChild(el);
});
},The process for setup in the test code proved easy to understand. VirtualRenderer (=renderer) received DOM (=el) as an argument. And then Editor (=editor) received the renderer. The relationship between VirtualRenderer and DOM or between VirtualRenderer and Editor became clear. After the setup, VirtualRenderer processed DOM like calling Web API.
So, VirtualRenderer was considered to play a role of a DOM wrapper or a DOM extension.
At last, we had done the investigation for the core classes of Edit function in Ace.
Summary of Ace Edit function #
The summary of investigating the four classes was below.
| class | main role |
|---|---|
| Document | Inserts or removes strings directly |
| EditSession | Preprocesses to display text holded by Document |
| Editor | Interfaces with a user |
| VirtualRenderer | Wraps or extends DOM |
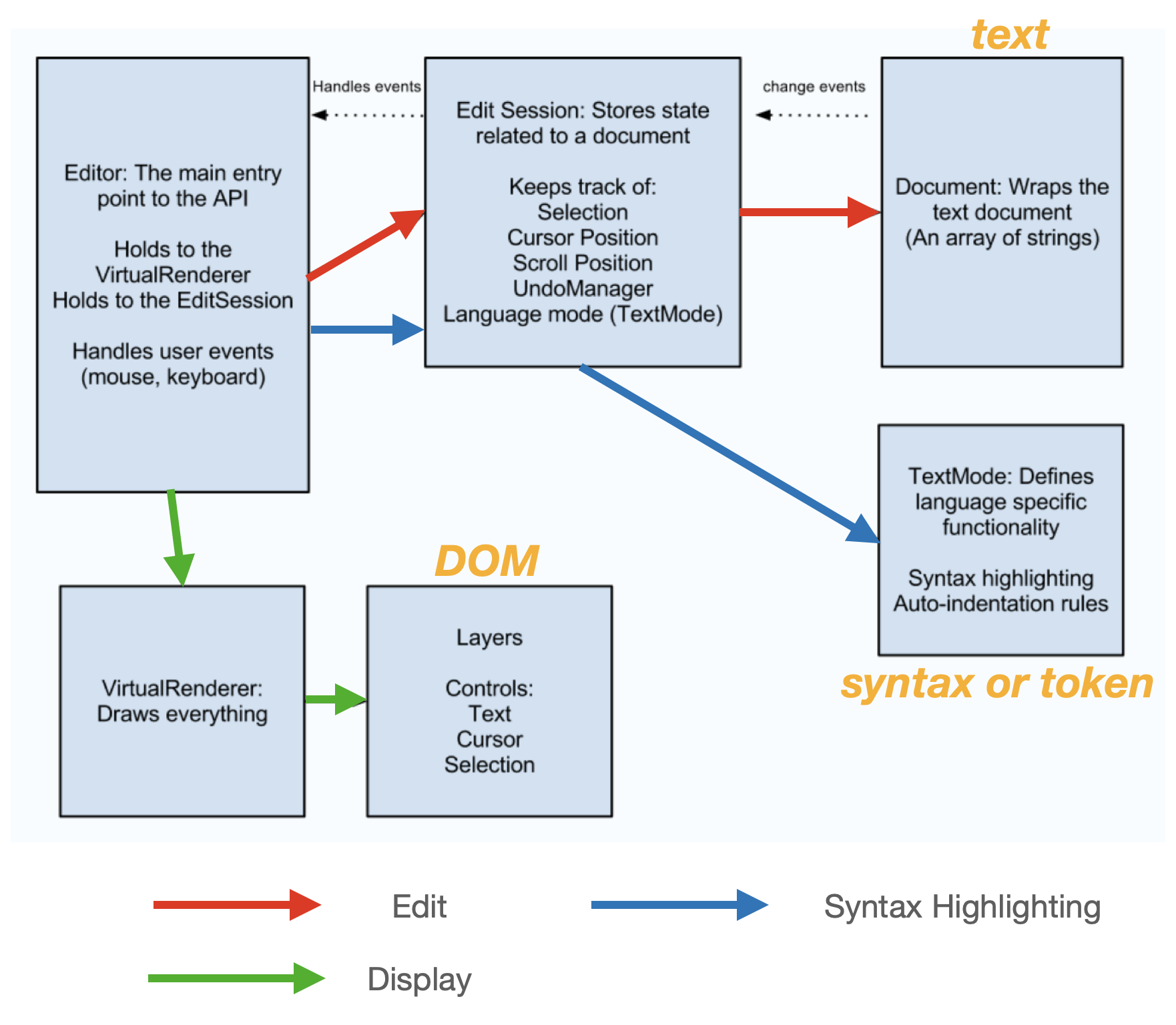
We had inferred the data flow (Document->EditSession->Editor->VirtualRenderer) of Edit function just after seeing the ER diagram in the official site. But as a result of our investigation, Edit function turned out to consist of three classes, and they had the relationship as a function calling sequence below.
Editor->EditSession->Document
Document had strings and Editor edited it through EditSession. That's Edit function of Ace. During editing, strings were always in Document and didn't move to other classes. Our inference before the investigation had to be corrected.
And according to the relationship between Editor and VirtualRenderer, the flow below comprised a part of Display function.
Editor->VirtualRenderer(->Layer)
Refering to the ER diagram in the official, Layer class was next to VirtualRenderer. Presumably Layer would hold raw DOM.
Additionally, we found the other flow in the ER diagram when we hadn't noticed before our investigation by code reading.
Editor->EditSession->TextMode
This should be the flow of syntax highlighting as we inferred in EditSession. As a side benefit of the investigation, we could also find the overview of both Display function and Syntax highlighting.
Measuring the result of our investigation by code reading against the ER diagram, we could understand the relationship between functional specs and technical specs. In the case, we defined that functional specs were the specs or behavior from user's perspective and technical specs were the internal implementation. The summary was below.
| functional specs (from user’s perspective) | technical specs (internal implementation) |
|---|---|
| Edit | Editor -> EditSession -> Document |
| Display | Editor -> VirtualRenderer -> Layer |
| Syntax highlighting | Editor -> EditSession -> TextMode |
Moreover the relationship between data and its container was also found.
| data | container |
|---|---|
| text | Document class |
| DOM | Layer class (an inferenece yet) |
| syntax or token | TextMode class (an inferenece yet) |

We added the content of these tables into the ER diagram above. It was the very output of this investigation by code reading.
We had read the source code of Ace to understand the internal implementation of its Edit function. The way to read code in this investigation was different from other ways in bug fixes or a new feature. Therefore, we had to find a way to fit various situations during the investigation. Gathering clues or hints, assembling methods into a function or summarizing much information into tables etc. Finally visualizing the information we got by these ways proved confirming our comprehension.
Code Reading Tips: Visualize the information you get to confirm your comprehension. #
In this investigation, the sum of the code we read was 11 files and 9,975+ lines.
Conclusion #
This artile introduced some code reading tips which were the ways to check the amount of lines in the source code, get some background knowledge from the official site and assemble methods or tests into a function, etc. They are definitely "code reading tips", but are different from such typical ways as reading code line by line or tracing procedure. There are also other tips out there for code reading. We will pick them up in this series of reading all the source code of Ace.
After this challenge, we had good prospects for Read it easy. There are a lot of problems to be done in the field of code reading. Read it easy will introduce new features to solve them. For example, picking up all the methods in a file and listing them up, displaying more readable comments and so on. The more problems we find, the better experience Read it easy will provide for users.
Code reading is not an easy and enjoyable job for many software engineers. But a lot of tips can help them and avoid trouble and enhance their productivity and even turn such problems into their pleasure of resolving an internal implementation or structure of software. At least we believe so. We will make an effort to improve code reading experience. If you have some interesting ideas about code reading or some difficult code to read, please tell us! We will tackle such code reading problems.